

Text fields can also be designed with the help of HTML-like code This especially enables the designing of tables as well as display of coloured bars. Hyperlinks can be integrated in the text for executing specific commands (e.g. calling an EbsScripts or an EposProVis-diagram).

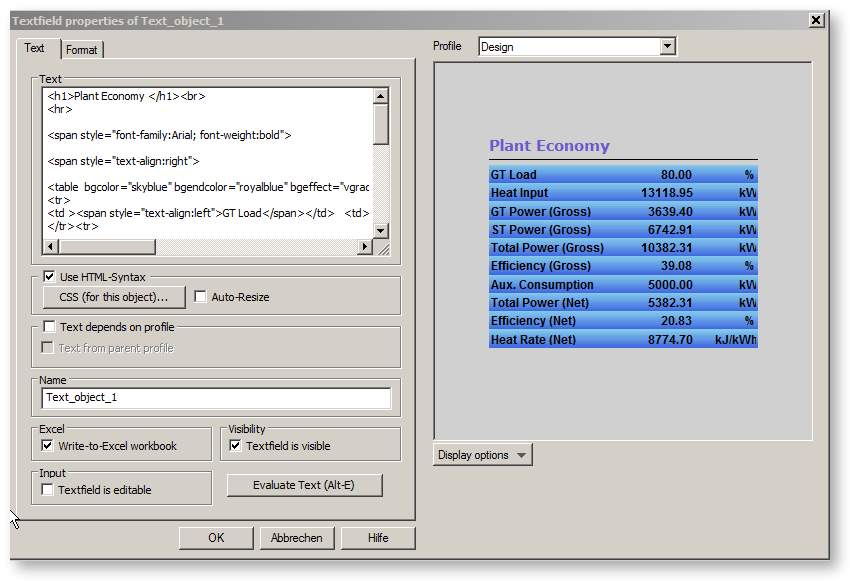
Example: The following HTML-code was used for displaying the table given in the figure:
<h1>Plant Economy </h1><br>
<hr>
<span style="font-family:Arial; font-weight:bold">
<span style="text-align:right">
<table bgcolor="skyblue" bgendcolor="royalblue" bgeffect="vgradient" >
<tr>
<td ><span style="text-align:left">GT Load</span></td> <td> {GT.LOAD*100;%8.2f} </td> <td >%</td>
</tr><tr>
<td><span style="text-align:left">Heat Input</span></td> <td> {GT.QGIV;%8.2f}</td> <td >kW</td>
</tr><tr>
<td><span style="text-align:left">GT Power (Gross)</span></td> <td> { GTPower.Q;%8.2f} </td> <td >kW</td>
</tr><tr>
<td><span style="text-align:left">ST Power (Gross)</span></td> <td> { STPower.Q;%8.2f} </td> <td>kW</td>
</tr><tr>
<td><span style="text-align:left">Total Power (Gross)</span></td> <td> {GTPower.Q+STPower.Q;%8.2f} </td> <td>kW</td>
</tr><tr>
<td ><span style="text-align:left">Efficiency (Gross)</span></td> <td> {(GTPower.Q+STPower.Q)/(Fuel.NCV*Fuel.M+Fuel.Q+Fuel2.NCV*Fuel2.M+Fuel2.Q)*100;%8.2f} </td> <td>%</td>
</tr><tr>
<td><span style="text-align:left">Aux. Consumption</span></td> <td> {@model.AuxConsumption;%8.2f} </td> <td>kW</td>
</tr><tr>
<td><span style="text-align:left"> Total Power (Net)</span></td> <td> {GTPower.Q+STPower.Q-@model.AuxConsumption;%8.2f} </td> <td>kW</td>
</tr><tr>
<td ><span style="text-align:left"> Efficiency (Net)</span></td> <td> {(GTPower.Q+STPower.Q-@model.AuxConsumption)/(GT.QGIV+Fuel2.NCV*Fuel2.M+Fuel2.Q)*100;%8.2f} </td> <td>%</td>
</tr><tr>
<td><span style="text-align:left"> Heat Rate (Net)</span></td> <td> {3600/(GTPower.Q+STPower.Q-@model.AuxConsumption)*GT.QGIV;%8.2f} </td> <td>kJ/kWh</td>
</tr>
</table>
</span></span>
<h1> is thereby defined as Cascading Style Sheet.
Instead of entering the HTML-code in the text field, a function call can also be entered there, in which a self-created EbsScript function is called, which is present in a standard-unit-file and returns the HTML-code as string. The formal specification ";p" must be added so that this string can be interpreted as HTML code.
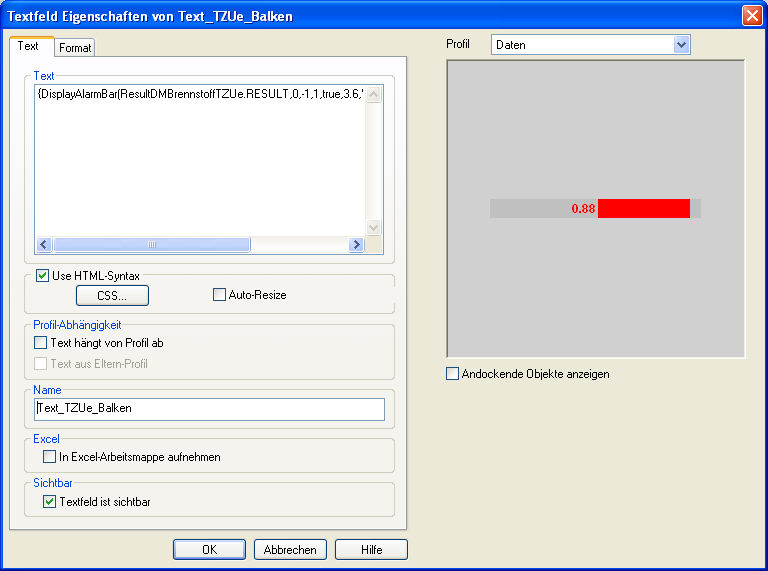
Example: To display the following bar diagram, an EbsScript function "DisplayAlarmBar" is implemented and the corresponding unit is defined as standard-unit, so that it can be called in the text field. The call then takes place through the text
{DisplayAlarmBar(ResultDMBrennstoffTZUe.RESULT,0,-1,1,true,3.6,"MTrendPGUeBrennstoffProc");p}

This function is declared in the unit as follows:
function DisplayAlarmBar (eValue:ebsvar; rDefault:real; rLowLimit:real; rHighLimit:real; bWithValue:boolean; rUnit:real; strTrend:string):string;
The HTML-code returned by this function as the result string is:
<table width=100%>
<tr height=100%>
<td width=50.000000% bgcolor=silver align=right>
<a msg="5:MTrendPGUeBrennstoffProc">
<font size=18 face="Arial" colour=red>
<b> 0.88</b>
</font>
</a>
</td>
<td width=44.039244% bgcolor=red></td>
<td width=5.960756% bgcolor=silver></td>
</tr>