

Textfelder können auch mit Hilfe von HTML-ähnlichen Code gestaltet werden. Dadurch ist insbesondere die Gestaltung von Tabellen sowie die Anzeige von farbigen Balken möglich. In den Text können Hyperlinks eingebaut werden, um bestimmte Kommandos (z.B. Aufruf eines EbsScripts oder eines EposProVis-Diagramms) auszuführen.

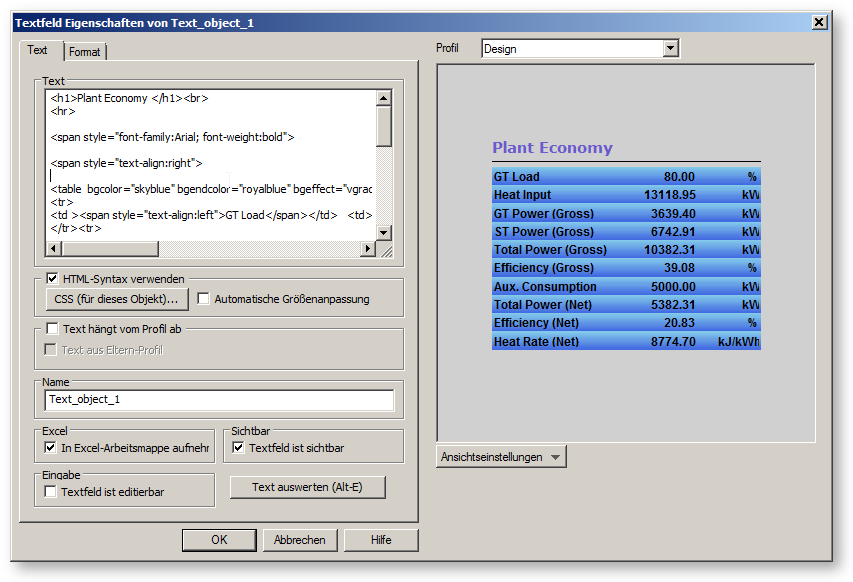
Beispiel: Um die im Bild dargestellte Tabelle darzustellen, wurde folgende HTML-Code verwendet:
<h1>Plant Economy </h1><br>
<hr>
<span style="font-family:Arial; font-weight:bold">
<span style="text-align:right">
<table bgcolor="skyblue" bgendcolor="royalblue" bgeffect="vgradient" >
<tr>
<td ><span style="text-align:left">GT Load</span></td> <td> {GT.LOAD*100;%8.2f} </td> <td >%</td>
</tr><tr>
<td><span style="text-align:left">Heat Input</span></td> <td> {GT.QGIV;%8.2f}</td> <td >kW</td>
</tr><tr>
<td><span style="text-align:left">GT Power (Gross)</span></td> <td> { GTPower.Q;%8.2f} </td> <td >kW</td>
</tr><tr>
<td><span style="text-align:left">ST Power (Gross)</span></td> <td> { STPower.Q;%8.2f} </td> <td>kW</td>
</tr><tr>
<td><span style="text-align:left">Total Power (Gross)</span></td> <td> {GTPower.Q+STPower.Q;%8.2f} </td> <td>kW</td>
</tr><tr>
<td ><span style="text-align:left">Efficiency (Gross)</span></td> <td> {(GTPower.Q+STPower.Q)/(Fuel.NCV*Fuel.M+Fuel.Q+Fuel2.NCV*Fuel2.M+Fuel2.Q)*100;%8.2f} </td> <td>%</td>
</tr><tr>
<td><span style="text-align:left">Aux. Consumption</span></td> <td> {@model.AuxConsumption;%8.2f} </td> <td>kW</td>
</tr><tr>
<td><span style="text-align:left"> Total Power (Net)</span></td> <td> {GTPower.Q+STPower.Q-@model.AuxConsumption;%8.2f} </td> <td>kW</td>
</tr><tr>
<td ><span style="text-align:left"> Efficiency (Net)</span></td> <td> {(GTPower.Q+STPower.Q-@model.AuxConsumption)/(GT.QGIV+Fuel2.NCV*Fuel2.M+Fuel2.Q)*100;%8.2f} </td> <td>%</td>
</tr><tr>
<td><span style="text-align:left"> Heat Rate (Net)</span></td> <td> {3600/(GTPower.Q+STPower.Q-@model.AuxConsumption)*GT.QGIV;%8.2f} </td> <td>kJ/kWh</td>
</tr>
</table>
</span></span>
<h1> ist dabei als Cascading Style Sheet definiert.
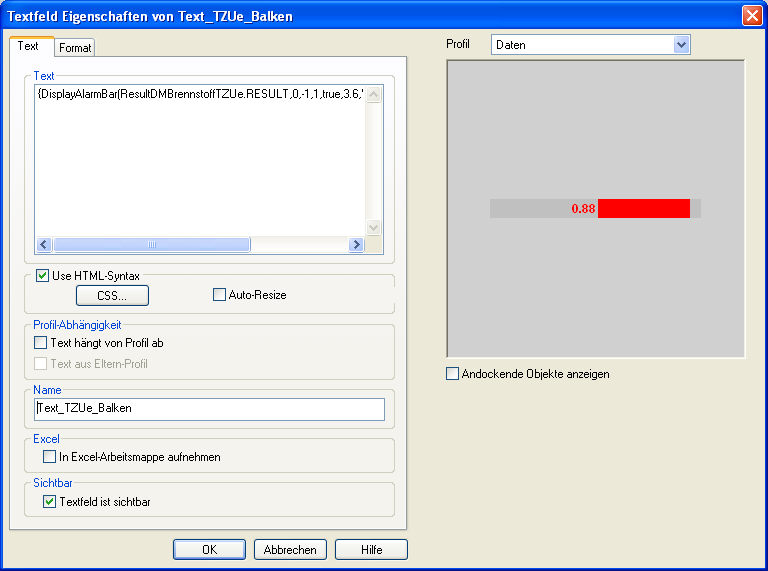
Statt der Eingabe des HTML-Codes in das Textfeld kann dort auch ein Funktionsaufruf eingetragen werden, in dem eine selbst erstellte EbsScript-Funktion aufgerufen wird, die sich in einer Standard-Unit-Datei befindet und den HTML-Code als String zurückgibt. Damit dieser String dann auch als HTML-Code interpretiert wird, muss die Formatangabe ";p" ergänzt werden.
Beispiel: Um das folgende Balkendiagramm darzustellen, wurde eine EbsScript-Funktion "DisplayAlarmBar" implementiert und die entsprechende Unit als Standard-Unit definiert, so dass sie im Textfeld aufrufbar ist. Der Aufruf geschieht dann durch den Text
{DisplayAlarmBar(ResultDMBrennstoffTZUe.RESULT,0,-1,1,true,3.6,"MTrendPGUeBrennstoffProc");p}

Die Deklaration dieser Funktion in der Unit ist
function DisplayAlarmBar (eValue:ebsvar; rDefault:real; rLowLimit:real; rHighLimit:real; bWithValue:boolean; rUnit:real; strTrend:string):string;
Der von dieser Funktion als Ergebnis-String gelieferte HTML-Code ist
<table width=100%>
<tr height=100%>
<td width=50.000000% bgcolor=silver align=right>
<a msg="5:MTrendPGUeBrennstoffProc">
<font size=18 face="Arial" color=red>
<b> 0.88</b>
</font>
</a>
</td>
<td width=44.039244% bgcolor=red></td>
<td width=5.960756% bgcolor=silver></td>
</tr>