

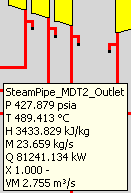
Tool Tipp Fenster werden angezeigt, wenn Sie die Maus über eine Komponente oder Leitung bewegen.

Welche Werte angezeigt werden, ist standardmäßig definiert unter Berücksichtigung
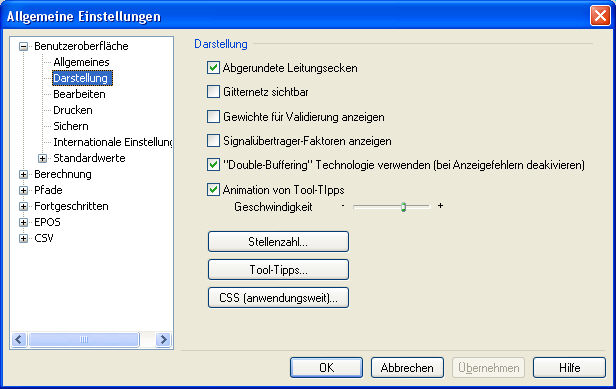
Sie können die Tooltipp-Optionen unter "Extras\Allgemeine Einstellungen\Benutzeroberfläche\Darstellung\Tool-Tipps..." finden.

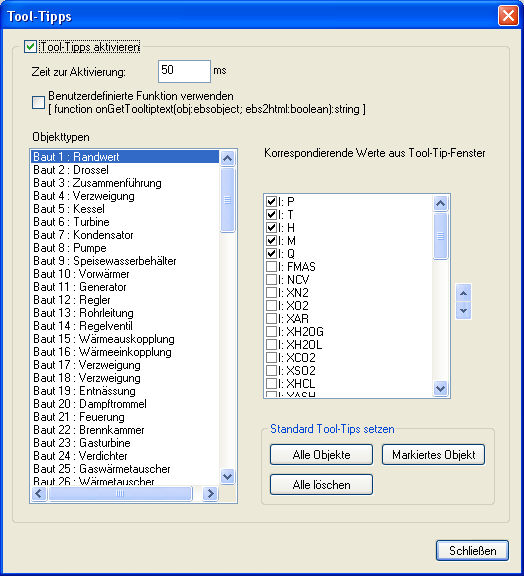
Sie können Tooltip-Zuordnungen modifizieren, indem Sie den ”Tool-Tipps” Knopf anklicken. Das ”Tool-Tipps” Fenster wird angezeigt. Mit der oberen Checkbox können Sie Tooltipps aktivieren bzw deaktivieren. In dem Feld darunter können Sie einstellen, wie lange es dauern soll, bis ein Tooltipp erscheint.

Die linke Seite des Fensters (”Objekttypen”) zeigt eine Liste aller Komponenten- und Leitungstypen.
Wählen Sie mit einem Mausklick einen Typ (Komponente oder Leitung) in dieser Liste aus. Die rechte Seite (”Korrespondierende Werte aus Tool-Tipp-Fenster”) zeigt eine Liste aller Spezifikations- und Ergebniswerte, die für den ausgewählten Objekttyp verfügbar sind. Benutzen Sie die Checkboxen links einer jeden Größe, um zu definieren, welche Werte im Tooltipp Fenster angezeigt werden sollen. Die Checkbox ist ein Umschaltknopf: Mit dem ersten Mausklick wählen Sie den Eintrag aus, mit dem nächsten Mausklick ist es wieder abgewählt.
Die Spulknöpfe auf der linken Seite des "Korrespondierende Werte aus Tool-Tipp-Fenster" Bereiches können dazu verwandt werden, die Reihenfolge festzulegen, in der die Größen im Tooltipp Fenster angezeigt werden. Die Reihenfolge der Bezeichner in dieser Liste gibt ihre Reihenfolge im Tooltipp Fenster an.
Um alle Tooltipp Einträge auf ihre Standardeinträge zurückzusetzen, drücken Sie den ”Alle Objekte” Knopf.
Um die Tooltipp Einträge eines Objekts zurückzusetzen, wählen Sie das Objekt im linken Fenster aus und drücken Sie den ”Markiertes Objekt” Knopf.
Um alle Tooltipp Einträge zu löschen, betätigen Sie den "Alle löschen" Knopf.
Mit dem Schaltfläche "CSS" wird ein Fenster eingeblendet, in dem man Cascading Style Sheets für HTML-Textfelder definieren kann.
Folgende CSS-Befehle modifizieren die Tooltipps:
|
Befehl |
Beschreibung |
|
.tooltip-header{font-size:8pt} |
Verändert die Schriftgröße der Tooltipp-Überschrift (Standard: 8pt) |
|
.tooltip-col1{font-size:8pt} |
Verändert die Schriftgröße der ersten Tooltipp-Zeile (Standard: 8pt) |
|
.tooltip-col2{font-size:8pt} |
Verändert die Schriftgröße der zweiten Tooltipp-Zeile (Standard: 8pt) |
|
.tooltip-col3{font-size:8pt} |
Verändert die Schriftgröße der dritten Tooltipp-Zeile (Standard: 8pt) |
|
.tooltip-rule{color:blue} |
Verändert die Schriftfarbe des Tooltipps (Standard:blue) |
Diese Befehle sollten Sie anwendungsweit definieren. Hierzu gehen Sie auf "Extras\Allgemeine Einstellungen\Benutzeroberfläche\Darstellung\CSS (anwendungsweit)...".
Es erscheint ein Textfeld, in dem Sie Cascading Style Sheets für HTML-Textfelder definieren können. Unter Anderen stehen Ihnen hier die oben genannten CSS-Befehle zur Verfügung

(Achtung: Vor jeden CSS-Befehl ist ein Punkt zu setzen)
Durch Aktivieren der Checkbox "Benutzerdefinierte Funktion verwenden" im Tool-Tipp-Fenster besteht die Möglichkeit, anstelle der eingebauten Tooltipps selbst erstellte Tooltipps zu verwenden. Hierzu muss eine EbsScript-Funktion "onGetTooltipText" implementiert werden, die als Rückgabewert einen String liefert, der die gewünschte Darstellung des Tooltipps als HTML-Code enthält. Mit Hilfe dieser Funktion können die Tooltipps gänzlich umgestaltet werden.
function onGetTooltiptext(obj:ebsobject; ebs2html:boolean):string