

文本域也可以用类似HTML的代码来设计,特别是可以设计表格和显示彩色的栏。超级链接可以集成在文本中,用于执行特定的指令(例如,调用 EbsScripts 或 EposProVis 图)。

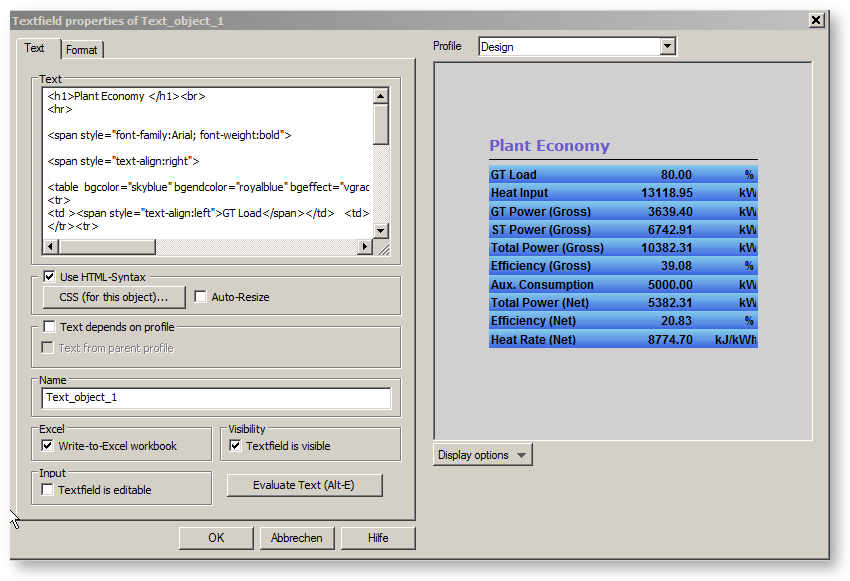
例子:以下HTML代码用于显示图中所示的表格:
<h1>Plant Economy </h1><br>
<hr>
<span style="font-family:Arial; font-weight:bold">
<span style="text-align:right">
<table bgcolor="skyblue" bgendcolor="royalblue" bgeffect="vgradient" >
<tr>
<td ><span style="text-align:left">GT Load</span></td> <td> {GT.LOAD*100;%8.2f} </td> <td >%</td>
</tr><tr>
<td><span style="text-align:left">Heat Input</span></td> <td> {GT.QGIV;%8.2f}</td> <td >kW</td>
</tr><tr>
<td><span style="text-align:left">GT Power (Gross)</span></td> <td> { GTPower.Q;%8.2f} </td> <td >kW</td>
</tr><tr>
<td><span style="text-align:left">ST Power (Gross)</span></td> <td> { STPower.Q;%8.2f} </td> <td>kW</td>
</tr><tr>
<td><span style="text-align:left">Total Power (Gross)</span></td> <td> {GTPower.Q+STPower.Q;%8.2f} </td> <td>kW</td>
</tr><tr>
<td ><span style="text-align:left">Efficiency (Gross)</span></td> <td> {(GTPower.Q+STPower.Q)/(Fuel.NCV*Fuel.M+Fuel.Q+Fuel2.NCV*Fuel2.M+Fuel2.Q)*100;%8.2f} </td> <td>%</td>
</tr><tr>
<td><span style="text-align:left">Aux. Consumption</span></td> <td> {@model.AuxConsumption;%8.2f} </td> <td>kW</td>
</tr><tr>
<td><span style="text-align:left"> Total Power (Net)</span></td> <td> {GTPower.Q+STPower.Q-@model.AuxConsumption;%8.2f} </td> <td>kW</td>
</tr><tr>
<td ><span style="text-align:left"> Efficiency (Net)</span></td> <td> {(GTPower.Q+STPower.Q-@model.AuxConsumption)/(GT.QGIV+Fuel2.NCV*Fuel2.M+Fuel2.Q)*100;%8.2f} </td> <td>%</td>
</tr><tr>
<td><span style="text-align:left"> Heat Rate (Net)</span></td> <td> {3600/(GTPower.Q+STPower.Q-@model.AuxConsumption)*GT.QGIV;%8.2f} </td> <td>kJ/kWh</td>
</tr>
</table>
</span></span>
<h1>因此被定义为层叠样式表。
如果不在文本域中输入HTML代码,也可以输入一个函数调用,借此自创的EbsScript函数被调用,该函数存在于一个标准单位文件中,并以字符串的形式返回 HTML 代码。必须加上正式的规格";p",这样这个字符串才能被解释为 HTML 代码。
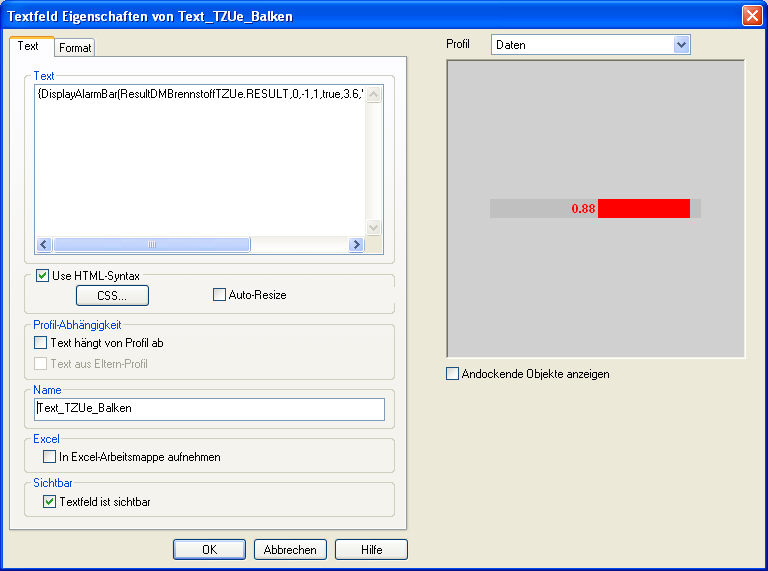
例子:为了显示下面的条形图表,应用一个 EbsScript 函数"DisplayAlarmBar(显示报警条)",并将对应的单位定义为标准单位,这样就可以在文本域中调用它。之后调用就可以通过文本进行了。
{DisplayAlarmBar(ResultDMBrennstoffTZUe.RESULT,0,-1,1,true,3.6,"MTrendPGUeBrennstoffProc");p}

该函数阐明如下:
函数 DisplayAlarmBar (eValue:ebsvar; rDefault:real; rLowLimit:real; rHighLimit:real; bWithValue:boolean; rUnit:real; strTrend:string):string;
该函数返回的 HTML 代码作为结果字符串:
<table width=100%>
<tr height=100%>
<td width=50.000000% bgcolor=silver align=right>
<a msg="5:MTrendPGUeBrennstoffProc">
<font size=18 face="Arial" color=red>
<b> 0.88</b>
</font>
</a>
</td>
<td width=44.039244% bgcolor=red></td>
<td width=5.960756% bgcolor=silver></td>
</tr>