

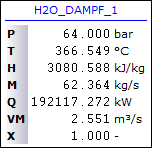
当将鼠标指针移动到一个组件或管道上时,就会显示工具提示窗口。

这里默认显示的值根据以下定义
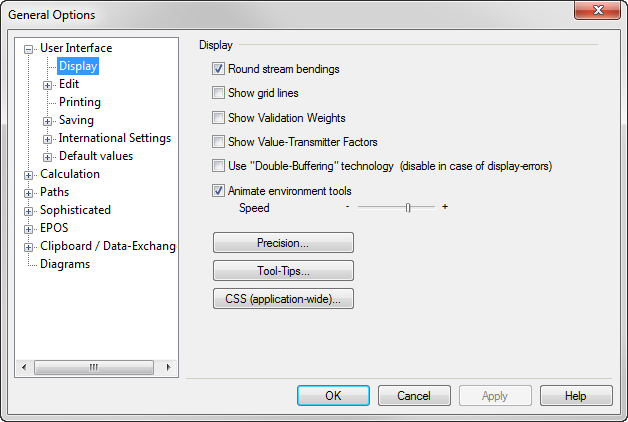
可以在"附加/通用设置/用户界面/显示/工具提示..."下找到工具提示选项。

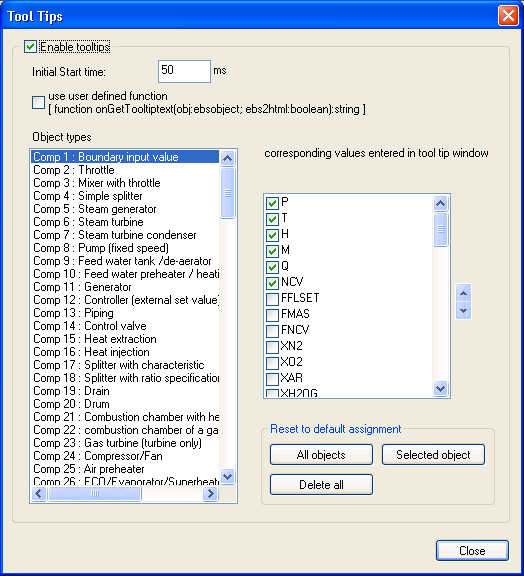
可以通过点击"工具提示"按钮来修改工具提示的分配。"工具提示"窗口打开。可以通过顶部的复选框来激活和停用工具提示。在它下面的字域中可以设置工具提示显示前的延迟。

窗口的左侧("对象类型")显示所有组件和管道类型的列表。
用鼠标点击选择列表中的一个类型(组件或管道)。右侧("工具提示窗口的对应值")显示所选对象类型可用的所有规格和结果值的列表。使用每个量左边的复选框来定义值,这些值将显示在工具提示窗口中。复选框是一个切换按钮:鼠标第一次点击选择项目,下一次点击取消选择。
在"工具提示窗口的对应值"区域右侧的旋转按钮可以用来安排数值在工具提示窗口中显示的顺序。该列表中术语的顺序只反映了它们在工具提示窗口中的顺序。
要将所有的工具提示项重置为默认值,按"所有对象"按钮。
要只重置一个对象的工具提示项,在左侧窗口中选择它,然后按"所选对象"按钮。
要删除所有工具提示项,按"全部删除"按钮。
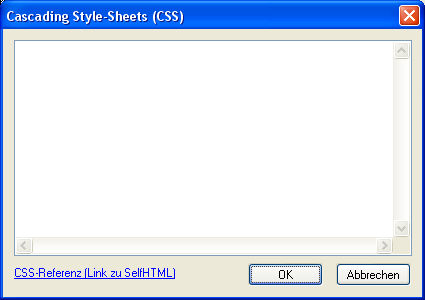
通过在"通用设置"窗口的显示选项卡上按下"CSS"按钮,可以打开一个窗口,在这里可以为 HTML 文本域定义层叠样式表。
以下的 CSS 指令可以修改工具提示:
|
指令 |
描述 |
|
.tooltip-header{font-size:8pt} |
改变工具提示题目的文字大小(默认:8pt) |
|
.tooltip-col1{font-size:8pt} |
改变第一个工具提示行的字体大小(默认:8pt) |
|
.tooltip-col2{font-size:8pt} |
改变第二个工具提示行的字体大小(默认:8pt) |
|
.tooltip-col3{font-size:8pt} |
改变第三个工具提示行的字体大小(默认:8pt) |
|
.tooltip-rule{color:blue} |
改变工具提示的字体颜色(默认:蓝色) |
这些指令应该在应用范围内定义。参见 "附加\通用设置\用户界面\显示\CSS (跨应用)...".
会出现一个文本域,可以在这里为 HTML 文本域定义层叠样式表。还可以使用上面提到的 CSS 指令。

(注意:每个CSS命令的开头都要有一个点)
激活工具提示窗口中的复选框"应用用户定义的功能",就可以使用用户定义的工具提示而不是内置的工具提示。为此,必须应用一个 EbsScript 函数"onGetTooltipText",该函数返回一个作为 HTML 代码的字符串,它包含了所需的工具提示视图。通过使用这个函数,可以将工具提示完全转变。
function onGetTooltiptext(obj:ebsobject; ebs2html:boolean):string